
Since the last update we wrapped up work on managing bookmark categories (add, rename, delete, etc.).
One of the things we’ve been working on are various display-related settings. “Settings” is not something you implement all at one time as a separate task. We have been doing them as we need them. One of the tasks we’ve undertaken in the last month or so is to make sure we’ve remembered all of them and that we’ve saved them so they can be restored the next time you run the app. This task will continue in the next month or so to make sure we have everything on the toolbar and menus that you’ll need.
In-App Store
One of the background tasks that has been going on here for some time is a revamping of our website. I could write a whole series of blog articles on that task, but suffice to say that the new design separates the data (like all the “catalog text”, screen shots, and book previews for each product) from the way it is presented. We’ve been able to use people who know Web design to do the “front end” development that the user sees, and use database developers to write the “back end” that provides all the data to the front end. It does this through an API (application programming interface) running on the server.
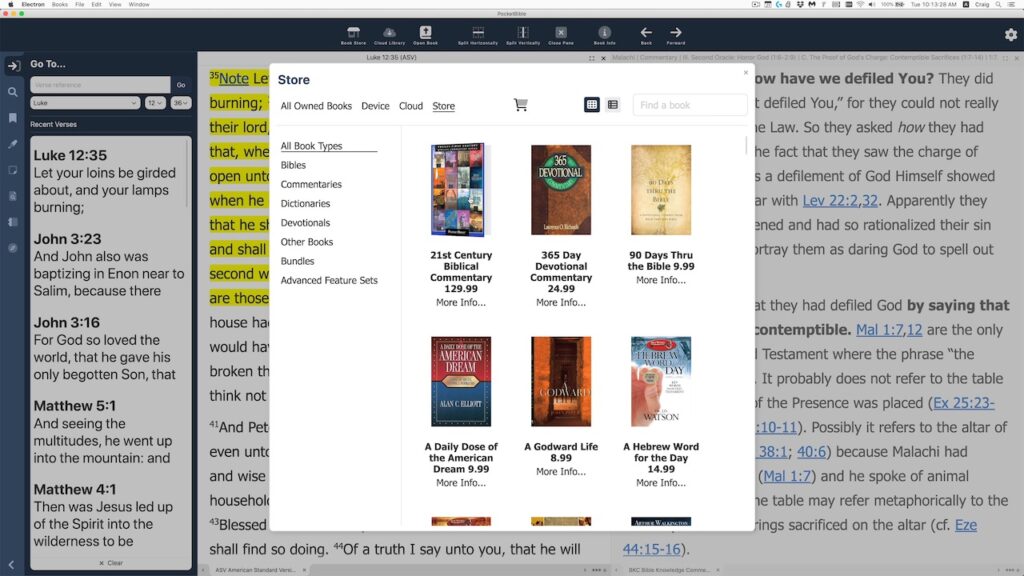
The initial plan for the in-app bookstore in this new version of PocketBible was to do it the way it’s done on Android, iOS, and macOS. On those platforms, the app has an embedded website viewer that opens a mini version of our website inside the app. As we contemplated how to do that in the Windows app, we had a different idea. Instead of making a little website and figuring out how to get it to interact with the app, we could use the existing API for the new website. All the code and user interface would be inside the app. It would use the API to get the data it needs.
The problem with doing it this way comes up when considering how to handle payments. Securely handling your credit card and PayPal transactions is hard to get right. (Unlike most other e-commerce sites that use third-party shopping carts, Laridian has a custom solution that interacts directly with the credit card processor and PayPal.) Doing it from inside the app creates security issues that we didn’t want to take the time to solve. So instead, when it comes time to check out, we securely transfer you to our website through your existing browser. You finish the transaction there then come back to the app to download your purchases. It all works pretty smoothly and it drew a nice boundary around what we had to implement in the app, saving us some time.
Accessibility
As our customer base ages we have heard more and more about the necessity to think about being able to control font sizes throughout the app. That means in menus and dialog boxes — elements normally controlled by the operating system, not PocketBible — in addition to book and Bible text. Each operating system on which we run presents us with different challenges. Most handle accessibility very badly. The way it’s done in iOS, for example, makes it virtually impossible to create any kind of data input form. If we adopt iOS’s way of doing things, we don’t really know how big any text is. They just take over and make it as big as you ask them to. It creates a real mess for every app.
Because of the development environment we’re working in, we have significantly more control. But with great power comes great responsibility. We have to be thinking about accessibility — especially text size — constantly. The problem is that there is a lot of text in a lot of places in the app — window/pane titles, button labels, section labels, instructive text, dialog boxes, and more. Rather than giving you control over the size of text in every context, we’ve decided to tie what we think of as “user interface text” to the sizes of your book text. You have one control that sizes the text in your book window and we base the size of other text in the app on that choice.
To demonstrate both the in-app store and accessibility features, I put this little video together. I don’t normally record video in the office because we get a lot of background noise from the restaurant below us and the street in front of our building. And because our offices are in a 19th century building with brick walls, original wood floors and 14-foot ceilings, there are a lot of echos. But I got here before anyone else this morning and thought I’d give it a try. 🙂
One of the fun things about the way we develop here is that it is very iterative and nothing is ever final. While making this video I discovered that the range of font sizes I was allowing both for books and for user interface text was not wide enough so I made some adjustments. I also realized that it was hard to tell which switches on the preference page where you set the font size were on and which were off. I made a couple small changes so now switches turn green when they’re on.